MENGHIAS BLOG DENGAN JAM
Time is Money, Kata mutiara lama yang menunjukkan betapa pentingnya jam. Dari teman-teman blogger mungkin ada yang ingin menghias blog kesayangannya dengan jam dengan banyak style yang menurut saya cukup bagus dan sangat menarik. Alamat situsnya di http://www.clocklink.com/ dan cara mendapatkan kodenya adalah sbb :1. Buka situs http://www.clocklink.com/
2. Klik menu Gallery yang akam membawa kita ke koleksi style jam.
3. Klik kategori style jam yang kita inginkan.
4. Setelah tampil style jam klik view HTTP tag pada syle jam yang kita inginkan.
5. Akan terbuka form user agreement dan klik Accept.
6. Pilih warna dan ukuran sesuai keinginan
7. Untuk time Zone Indonesia pilih GMT + 7
8. Kode jadi dan tinggal dicopy paste ke blog kita. Kode kita pilih yang atas, jika tidak bisa coba yang bawah. Untuk Blog spot kode yang atas bekerja cukup baik.
9. Selesai, contoh jam di blog kita akan terlihat seperti dibawah.
Bagaimana Cara Menghias Blog Blogger?
Blog Tutorial kali ini adalah tentang tata letak blog blogger, karena di sinilah tempat Menghias Blog Blogger.
Tata letak memang di sediakan blogger untuk menghias blog baik dengan gambar, iklan, dsb. Namun sayangnya tidak semua pengguna blogger memanfaatkan fasilitas ini, mungkin ini di sebabkan mereka belum kegunaan Tata Letak Blogger dan bagaimana cara memanfaatkannya.
Sebagaimana yang sudah saya sebutkan di atas bahwa Tata Letak bisa di gunakan untuk menghias blog yaitu dengan menambahkan widget seperti daftar link, banner, iklan ppc (google adsense, dsb), gamber, dan lain sebagainya. Dimana hasil dari widget tersebut akan di letakkan (Terlihat) di sidebar blog blogger kita.
Agar bisa menghias blog blogger dengan widget yang kita inginkan kita harus mengenal tata letak.
Berikut Langkah - Langkah Menghias Blog Blogger
Pertama Silakan login ke blogger
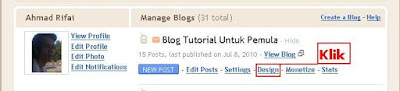
Kedua Klik Menu Tata Letak atau Design


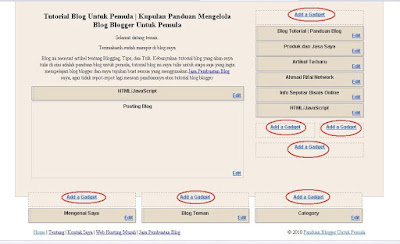
Pada template yang saya gunakan ada beberapa tempat yang bisa di gunakan untuk menambahkan Gadget, yang letaknya di samping kanan adalah sidebar kanan dan juga akan terlihat di sebelah kanan blog, sedangkan yang di bawah akan terlihat di bawah juga.
Catatan* Setiap template memiliki tata letak yang berbeda, jika sidebar template blog anda letaknya di sebelah kiri maka letak add a Gadget nya juga di sebelah kiri, dsb.
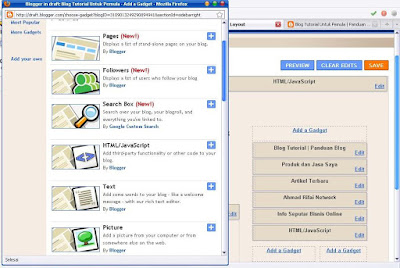
Untuk menambah Gatget atau hiasan baru silakan klik Add a Gadget, maka akan keluar jendela baru seperti ini

Di sana teman akan menemukan banyak gadget yang bisa di gunakan untuk menghias blog, silakan pilih yang teman suka.
Ok saya akan coba jelaskan sebagian fungsi gadget tersebut.
- Pages. Untuk menampilkan daftar halaman blog blogger (bukan daftar postingan lho)
- Search Box. Untuk menampilkan forum pencarian.
- HTML/JavaScript. Untuk menambahkan html atau java script di sidebar misalnya seperti banner, iklan adsense, iklan ppc, statistik, dsb.
- Link List. Untuk membuat daftar link yang akan kita tampilkan di sidebar.
- Profile. Untuk memperlihatkan profil kita.
- Blog Archive. Untuk menampilkan daftar arsip blog kita.
mksii... :)
BalasHapuskak, model blog nya gk kyk gitu , gk d mgerti
BalasHapus